Quick overview of browser formatting context
紀錄瀏覽器解析 HTML 時,如何建立 formatting context 結構,formatting context 用來定義畫面中某個區塊或元素的排版方式,常見的類型有:
- block formatting context
- inline formatting context
- flex formatting context
- grid formatting context
With a basic example
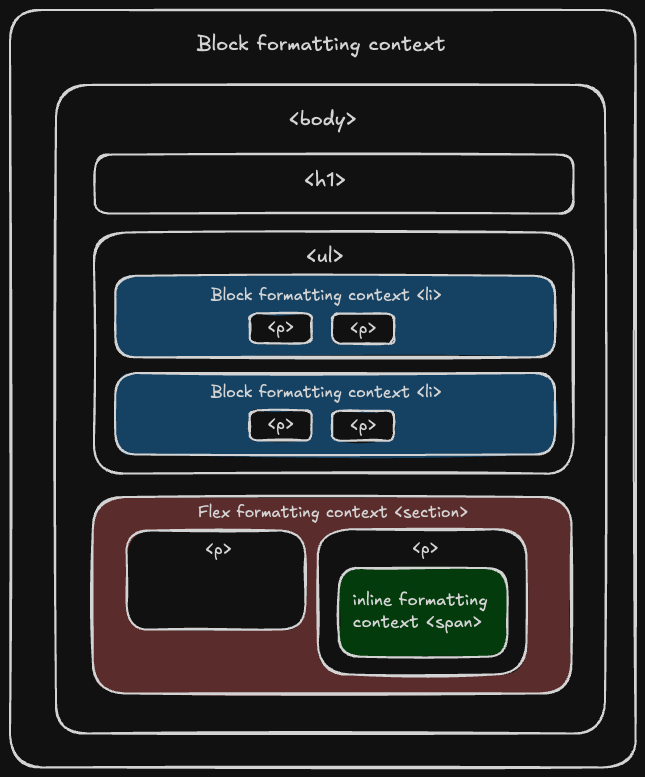
- 第一個 formatting context 由
<html>建立,因為下方範例中的<html>沒有特別的 CSS 屬性,所以預設為 block formatting context (BFC) <body>,<h1>,<ul>預設為 block-level content,因為沒有特別的 CSS 屬性,例如,position: absolute,float: left,overflow: auto,所以為沿用當前的 BFC,不會觸發新的 BFC 建立<li>的style="display: inline-block"屬性,觸發建立新的 BFC<section>的style="display: flex",會建立新的 flex formatting context<p><span>...</span></p>其中的<span>的內容為 inline-content,所以也會建立新的 inline formatting context
<html>
<body>
<h1>heading</h1>
<ul>
<li style="display: inline-block;">
<p>paragraph 1</p>
<p>paragraph 2</p>
</li>
<li style="display: inline-block;">
<p>paragraph 3</p>
<p>paragraph 4</p>
</li>
</ul>
<section style="display: flex; flex-direction:row;">
<p>paragraph 5</p>
<p>
<span>paragraph 6</span>
</p>
</section>
</section>
</body>
</html>